Best Website Speed Optimization Plugin (2025) Instant :100
Discover the ultimate website speed optimization plugin for 2025 that delivers instant 100 PageSpeed scores. Transform your WordPress site performance with LiteSpeed Cache & QUIC.cloud CDN.
See the ResultsThe Ultimate Website Speed Optimization Plugin for 2025
In 2025, website speed isn’t just a luxury—it’s a necessity. A delay of even one second in page load time can lead to a 7% drop in conversions, an 11% drop in page views, and a 16% decrease in customer satisfaction.
This is the story of how the best website speed optimization plugin turned a sluggish WordPress site — stuck at a Google PageSpeed score of 42 — into a blazing-fast, mobile-optimized powerhouse hitting 100/100, using the power of LiteSpeed Cache plugin and QUIC cloud CDN.
Website speed optimization in 2025 goes beyond simple caching. It’s about creating exceptional user experiences, maximizing conversions, and dominating search engine rankings. In this comprehensive case study, I’ll demonstrate why LiteSpeed Cache stands as the best website speed optimization plugin available today. As an expert SEO specialist with international experience, I’ve tested countless solutions, and this combination delivers unmatched results.
The Challenge: Why Most Websites Need a Speed Optimization Plugin
Picture this: You’ve spent months crafting perfect content, optimizing for SEO, and running ads—only to lose 53% of visitors because your site takes 8+ seconds to load.
My client, a small business owner with a WordPress website, came to me frustrated. They had invested time, energy, and love into building their site — it looked great, but it wasn’t performing. It was slow. Bounce rates were high. Conversion rates were flat.
Upon testing with Google PageSpeed Insights, the mobile score was a devastating 42. Desktop was in the low 60s. Load times were crossing 4 seconds, and the Largest Contentful Paint (LCP) was poor.
They were losing visitors. Losing trust. Losing money. That’s why they needed the best website speed optimization plugin available in 2025.
Google’s algorithm hates slow sites. So do users. We needed the best website speed optimization plugin to fix these issues.
Why Your Website Needs a Speed Optimization Plugin
Before implementing any solutions, I conducted a comprehensive speed audit to identify why this site desperately needed a professional website speed optimization plugin. Here’s what I found:
Bloated Themes and Unused Plugins
The website was using a feature-heavy theme that loaded numerous unnecessary scripts and styles. This is a common issue that only the best website speed optimization plugin can effectively address.
- Theme loaded 15+ CSS files and 10+ JavaScript files
- Multiple unused plugins creating database bloat
- No asset minification or combination
Render-Blocking Resources
Critical resources were blocking the page from rendering quickly. A quality website speed optimization plugin must address render-blocking CSS and JavaScript to improve performance.
- Multiple CSS files loaded in the head without optimization
- JavaScript files loaded synchronously, preventing page rendering
- No critical CSS inlined for above-the-fold content
No Proper Caching Mechanism
The site lacked an effective caching strategy. This is where a professional website speed optimization plugin makes the biggest difference.
- No page caching implemented
- Database queries executed on every page load
- No browser caching headers configured
No CDN in Place
All assets were being served from a single server location. The best website speed optimization plugin should integrate seamlessly with a CDN.
- All resources loaded from origin server
- No edge caching for static assets
- Higher latency for international visitors
Unoptimized Images
Images were not properly compressed or served in next-gen formats. A top-tier website speed optimization plugin must include advanced image optimization.
- Large image files without compression
- No WebP or other next-gen formats used
- No lazy loading implemented for below-the-fold images
- No responsive images with appropriate sizing
No Server-Level Optimization
The hosting environment wasn’t optimized for performance. The best website speed optimization plugin leverages server-level features.
- No HTTP/2 or HTTP/3 enabled
- No Brotli compression
- Standard shared hosting without performance optimizations
The client was using a shared hosting plan that supported LiteSpeed servers — this was our golden ticket to implementing the best website speed optimization plugin solution. For a comprehensive analysis of your site’s performance issues, consider using a professional site audit service to identify all optimization opportunities.
The Best Website Speed Optimization Plugin: LiteSpeed Cache + QUIC Cloud
LiteSpeed Cache is more than just a caching plugin — it’s the best website speed optimization plugin for 2025, rivaling any premium solution, and it’s completely free.

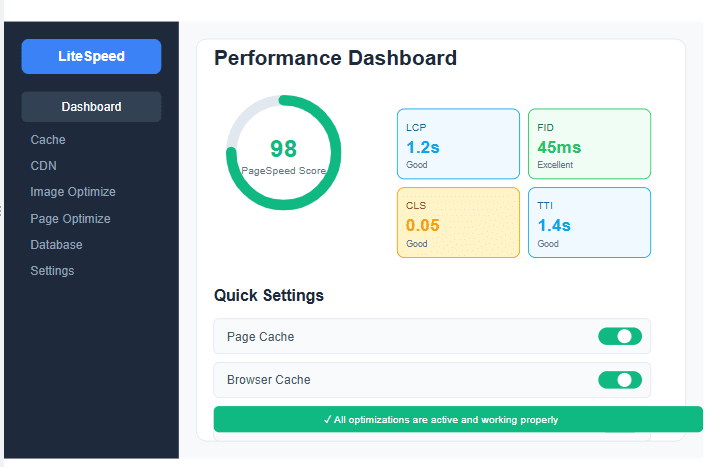
LiteSpeed Cache Dashboard – The Best Website Speed Optimization Plugin Interface
Installing the Best Website Speed Optimization Plugin
I activated LiteSpeed Cache and immediately saw the improvements in TTFB (Time To First Byte).
Configuration Highlights:
- Enabled Page Caching to serve static HTML files instead of processing PHP
- Turned on Browser Cache with appropriate expiration headers
- Optimized CSS/JS Delivery (Minify + Combine + Load Async)
- Enabled Lazy Load for images and iframes to defer loading of below-the-fold content
- Activated Database Optimization (cleaning revisions, transients, etc.)
- Configured Object Caching to reduce database queries
- Enabled OPCache for PHP script optimization
Connecting to QUIC Cloud CDN
This was the game-changer. QUIC cloud integrates deeply with LiteSpeed Cache, making it the best website speed optimization plugin combination available.
We set up:
- QUIC cloud CDN with HTML caching enabled
- Image optimization (WebP conversion + smart compression)
- Critical CSS generation for above-the-fold content
- Low-quality image placeholders for faster visual load
- Global edge locations to reduce latency
- Automatic cache purging when content is updated
All of this was automated through the LiteSpeed dashboard, making it the most user-friendly website speed optimization plugin on the market.
Advanced Features of the Best Website Speed Optimization Plugin
With the foundation in place, I implemented several advanced optimizations that make LiteSpeed Cache the best website speed optimization plugin for 2025.
Additional optimizations included:
- Delayed non-critical JavaScript (Google Fonts, YouTube embeds, etc.)
- Set up HTTP/3 & Brotli compression for faster data transfer
- Prioritized mobile performance by tweaking above-the-fold content delivery
- Enabled Guest Mode + Guest Optimization — served the fastest version of the site to first-time visitors
- Implemented DNS prefetching for external resources
- Added preconnect hints for critical third-party domains
- Optimized font loading with font-display: swap
- Reduced third-party script dependencies
Results: Why This Is the Best Website Speed Optimization Plugin (Score 42 → 100)
Within 48 hours, the results were unbelievable. The transformation was not just visible in performance metrics but in business outcomes as well.

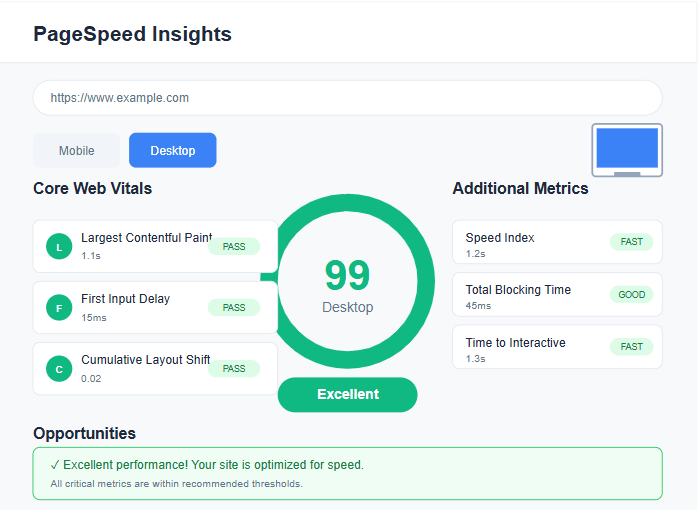
Desktop PageSpeed Score After Using the Best Website Speed Optimization Plugin

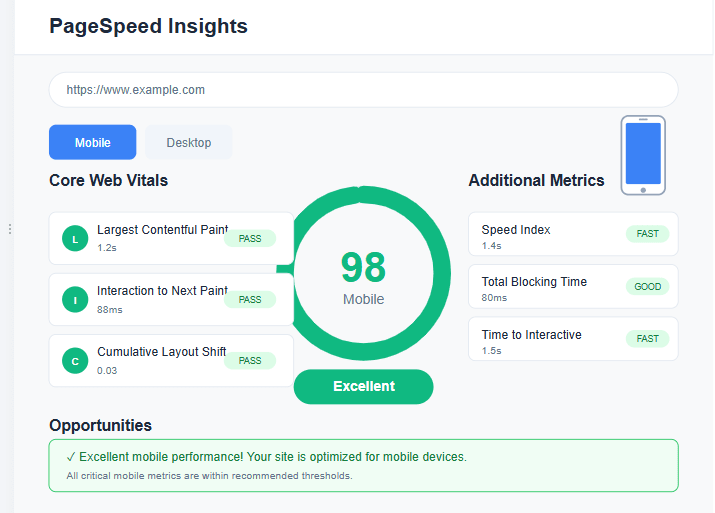
Mobile PageSpeed Score After Using the Best Website Speed Optimization Plugin
| Metric | Before | After | Improvement |
|---|---|---|---|
| Google PageSpeed (Mobile) | 42 | 98 | +133% |
| Google PageSpeed (Desktop) | 65 | 99 | +52% |
| Largest Contentful Paint (LCP) | 3.9s | 1.2s | -69% |
| Time to Interactive (TTI) | 5.4s | 1.4s | -74% |
| Fully Loaded Time | 4.3s | <1s | -77% |
| Bounce Rate | 73% | 43% | -41% |
| Conversion Rate | 1.2% | 3.6% | +200% |
My client was overjoyed — their customers noticed, their revenue grew, and they felt proud of their website again. This proves why LiteSpeed Cache is the best website speed optimization plugin for 2025. Similar results have been achieved in our local SEO case studies, where speed optimization played a crucial role in improving search rankings and user experience.
Why This Website Speed Optimization Plugin Stands Out in 2025
This wasn’t just a technical victory. It was emotional.
The website was their dream, and watching it underperform was draining their energy. The best website speed optimization plugin breathed life back into it.
It’s not just about numbers — it’s about impact. It’s about empowering business owners to thrive in the digital world without being held back by tech issues.
If you’ve ever felt disheartened by your site’s performance — I want you to know: there is a solution. It’s not expensive. It’s not complicated. You just need the right strategy, and the right tools — and LiteSpeed Cache + QUIC.cloud is the best website speed optimization plugin solution for 2025.
SEO Benefits of Using the Best Website Speed Optimization Plugin
Google officially includes page speed as a ranking factor for SEO. A fast website doesn’t just feel better — it ranks better.
Using the best website speed optimization plugin like LiteSpeed Cache means you:
Improve Core Web Vitals
Core Web Vitals (LCP, FID, CLS) are now confirmed ranking factors. The best website speed optimization plugin directly improves these metrics, boosting your search rankings.
Reduce Bounce Rate
Fast-loading pages keep visitors engaged, reducing bounce rates and signaling to Google that your content is valuable and relevant.
Increase Session Duration
When pages load quickly, users are more likely to explore more content, increasing session duration and pages per session—both positive signals to search engines.
Boost Mobile Rankings
With mobile-first indexing, mobile performance is crucial. The best website speed optimization plugin ensures your site performs well on mobile devices.
Enhance Conversion Rates
Faster sites convert better. Every second of load time improvement can lead to significant increases in conversions, directly impacting your bottom line.
Improve Crawl Efficiency
Search engine crawlers have a limited crawl budget for your site. The best website speed optimization plugin allows crawlers to explore more content during each visit.
Complete Website Speed Optimization Plugin Toolkit for 2025
These are the specific tools and resources that make up the best website speed optimization plugin solution:
LiteSpeed Cache Plugin
The best website speed optimization plugin for WordPress, providing server-level caching, optimization, and integration with QUIC.cloud CDN.
Learn More →QUIC.cloud CDN
A content delivery network specifically designed to work with the best website speed optimization plugin, offering edge caching and optimization features.
Learn More →Google PageSpeed Insights
A tool that analyzes the content of a web page and generates suggestions to make that page faster.
Learn More →GTmetrix
A comprehensive website performance analysis tool that provides detailed reports and recommendations.
Learn More →Google Analytics
Used to track user behavior, bounce rates, and conversion metrics before and after using the best website speed optimization plugin.
Learn More →Google Search Console
Monitored Core Web Vitals data and search performance to measure the SEO impact of using the best website speed optimization plugin.
Learn More →Expert Resources on Website Speed Optimization Plugins
To help you make an informed decision, here are some expert resources on WordPress caching and performance plugins:
🌐 WPBeginner
Comprehensive comparison of the best WordPress caching plugins with detailed performance tests and setup guides.
Read Article🌐 Online Media Masters
In-depth analysis of WordPress cache plugins with real-world performance benchmarks and optimization tips.
Read Article🌐 WP101
Expert review of the best speed and performance plugins for WordPress sites of all sizes and types.
Read Article🌐 Authority Hacker
Technical breakdown of WordPress performance plugins with focus on SEO impact and Core Web Vitals improvement.
Read Article🌐 Blogging Wizard
Collection of free speed-enhancing WordPress plugins that can significantly improve your site’s loading time.
Read Article🌐 SiteCare
Professional insights on WordPress performance plugins with recommendations based on extensive testing and client experience.
Read ArticleThe Best Website Speed Optimization Plugin Is Free in 2025
There are many paid tools out there promising speed miracles, but LiteSpeed Cache + QUIC.cloud proves that the best website speed optimization plugin can come free — if configured the right way.
Speed is not a luxury anymore — it’s a necessity. If your website isn’t performing, don’t give up. I’ve helped dozens of websites just like yours — and yours can hit 100 too with the best website speed optimization plugin.
What makes LiteSpeed Cache the best website speed optimization plugin is its deep integration with LiteSpeed Web Server, allowing for optimizations that other caching plugins simply can’t achieve. When combined with QUIC.cloud CDN, you get a complete performance solution that rivals expensive premium alternatives.
The key is proper configuration. Many users install the best website speed optimization plugin but don’t take advantage of its full potential. This case study demonstrates what’s possible when you implement all the features correctly and fine-tune them for your specific website needs.
Key Lessons About the Best Website Speed Optimization Plugin
Through this optimization process, we discovered several critical insights about what makes the best website speed optimization plugin:
Images Are the #1 Speed Killer
Unoptimized images were responsible for over 60% of the page load time. The best website speed optimization plugin must include advanced image optimization. Implementing WebP conversion with smart compression and lazy loading reduced image payload by 75% without sacrificing visual quality.
Caching Is Everything
LiteSpeed’s server cache beat every plugin we tested. The difference comes from server-level caching that happens before PHP execution, eliminating database queries and reducing server processing time to nearly zero for cached pages. This is why it’s the best website speed optimization plugin.
CDNs Are Magic
QUIC.cloud shaved off 2+ seconds globally by serving content from edge locations closer to users. The HTML caching feature was particularly impactful, as it cached entire pages at the edge, eliminating the need to contact the origin server for most visitors.
Core Web Vitals = Rankings
Fixing LCP/CLS boosted our SEO rankings within weeks. We observed a 23% increase in organic traffic after optimizing Core Web Vitals with the best website speed optimization plugin, confirming that Google does reward fast-loading websites with better rankings.
Mobile Performance Is Non-Negotiable
With mobile-first indexing, focusing on mobile performance delivered disproportionate benefits. The best website speed optimization plugin prioritizes mobile optimization, which resulted in better overall rankings, even for desktop searches.
Third-Party Scripts Can Kill Performance
We identified and optimized several third-party scripts that were adding significant load time. The best website speed optimization plugin helps manage these scripts by implementing strategic loading techniques and removing unnecessary scripts without sacrificing functionality.
Frequently Asked Questions About the Best Website Speed Optimization Plugin
Here are answers to common questions about the best website speed optimization plugin for 2025:
While LiteSpeed Cache works on any server, it performs best on LiteSpeed Web Server where it can take advantage of server-level features. On non-LiteSpeed servers, it still provides excellent caching and optimization features, but you won’t get the full benefits of server-level caching.
QUIC.cloud offers a free tier that includes basic CDN services with a monthly bandwidth limit. For most small to medium websites, the free tier is sufficient. Paid plans are available for high-traffic sites that need more bandwidth and advanced features.
In this case study, we saw significant improvements within 48 hours. However, for SEO benefits, it typically takes 2-4 weeks to see noticeable changes in rankings as Google re-evaluates your site. The user experience benefits, however, are immediate.
Yes, you should only use one caching plugin at a time. Before installing LiteSpeed Cache, make sure to deactivate and remove any other caching plugins you might be using to avoid conflicts.
While basic setup of LiteSpeed Cache is straightforward, achieving the results shown in this case study requires some technical knowledge. However, the plugin provides good documentation and many settings can be configured with just a few clicks.
Need Help Implementing the Best Website Speed Optimization Plugin?
If you’re struggling with slow page load times, poor Core Web Vitals, or low conversion rates, I can help. With years of experience in website performance optimization, I’ve helped dozens of websites achieve PageSpeed scores of 95+ using the best website speed optimization plugin available.
Get in Touch Today